The Best Strategy To Use For 5 Reasons Why Your Business Needs A Mobile-Friendly

An Unbiased View of Mobile-Friendly or Mobile-First? It's App vsWebsite

Test, test, and test once again! There's Answers Shown Here of screening tools and device emulators to help you see how your site looks throughout different mobile devices (we have actually got some recommendations listed below!) Most mobile users aren't wanting to dilly-dally. They are looking for info and they want it fast! Keep things easy, crisp, and to the point.

Bad Mobile Sites Hurt Business - 7 Mistakes to Avoid - Business 2 Community
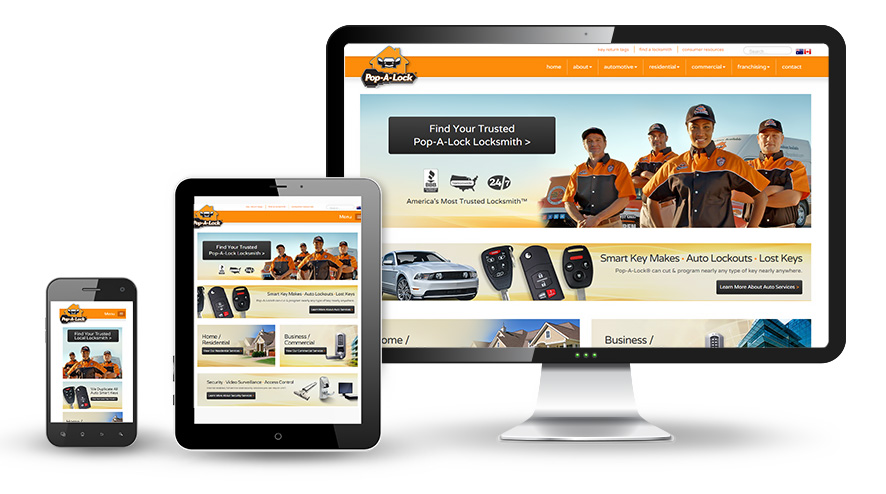
Your mobile style shouldn't appear like a completely different animal than your traditional website. Truly take some time to consider your core audience and what they are aiming to leave your mobile site. Their intent on mobile is most likely to be different than intent on desktops. While terrific development is being made to make text input easier on mobile phones, it's still an annoyance.

21 of the Best Examples of Mobile Website Design
We have actually gathered a lot of free mobile site design screening tools to assist you ensure your website looks fantastic no matter who is utilizing it. To be the finest, you got ta test! Mobi, Ready: a screening tool that assesses the how well optimized your website is for mobile devices, taking into consideration mobile best practices and industry requirements.
The Responsinator: A free tool for checking your mobile responsive design throughout popular mobile phones. Go, Mo, Meer: This tool from Google demonstrates how your site searches a smart device and provides a free report with customized suggestions on how to be much better optimized for mobile. Screenfly: Screenfly lets you view your website on variety of gadgets.
27 Eye-Opening Website Statistics [Updated for 2022] - Sweor Fundamentals Explained
Cellphone Emulator: A popular cellphone emulator, this tool enables you to evaluate your website across a a great deal of mobile devices. i, Pad Peek: As its name indicates, this tool lets you see how your site appears on the i, Pad or i, Phone. And there you have it the total guide to mobile websites and mobile style.

Can social media platforms replace a business website? - Smarter working - The Guardian
Now more than ever, organizations are concentrating on creating delightful mobile website experiences. Google has been greatly favoring mobile-friendly websites since 2015 when it updated its ranking algorithm, then started indexing mobile sites in March 2018, and has actually conducted mobile-first indexing considering that 2019. This is crucial, as there have been more search queries on mobile gadgets than on desktop for a number of years now.
